Amazon.com: 3dRose Monogram initial letter K in green framed in leaves and a gold. - Trivets (trv_336826_1): Home & Kitchen

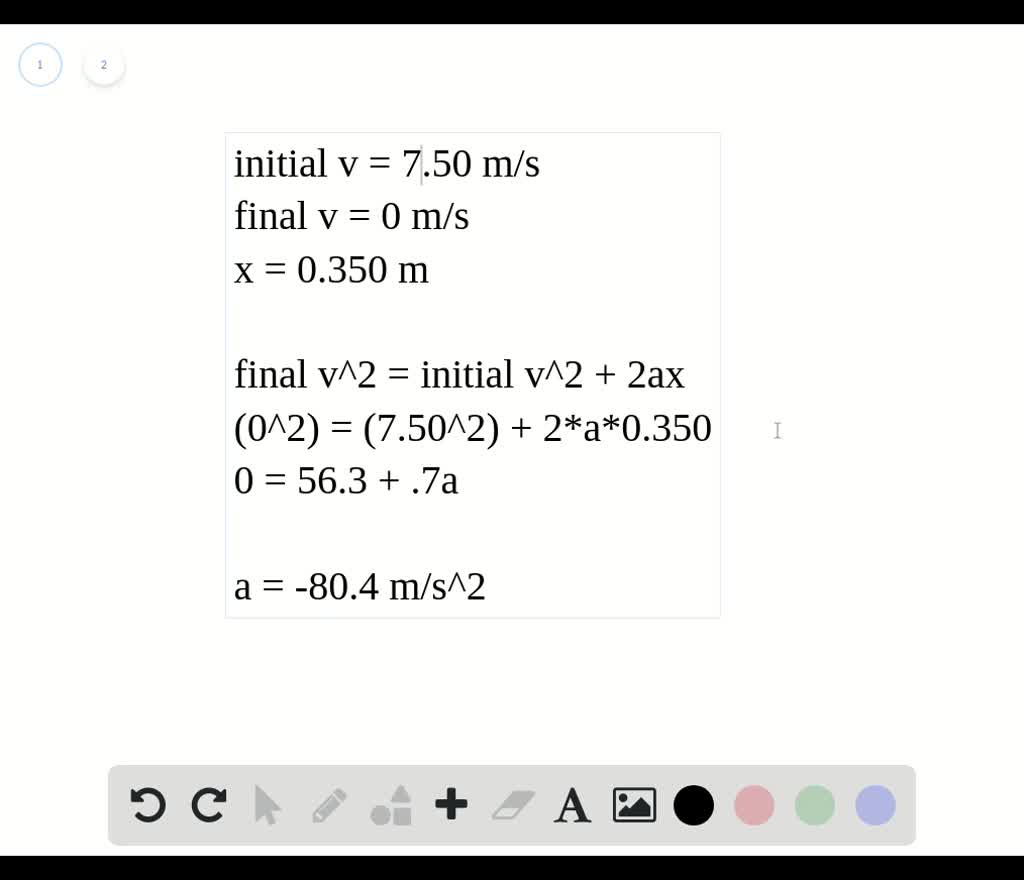
SOLVED:An unwary football player collides with a padded goalpost while running at a velocity of 7.50 m/s and comes to a full stop after compressing the padding and his body 0.350 m. (
Padding of data sequences. In this example, the initial sequence x 1 ,... | Download Scientific Diagram

Window extraction and padding at the N-terminal of a protein. Initial... | Download Scientific Diagram

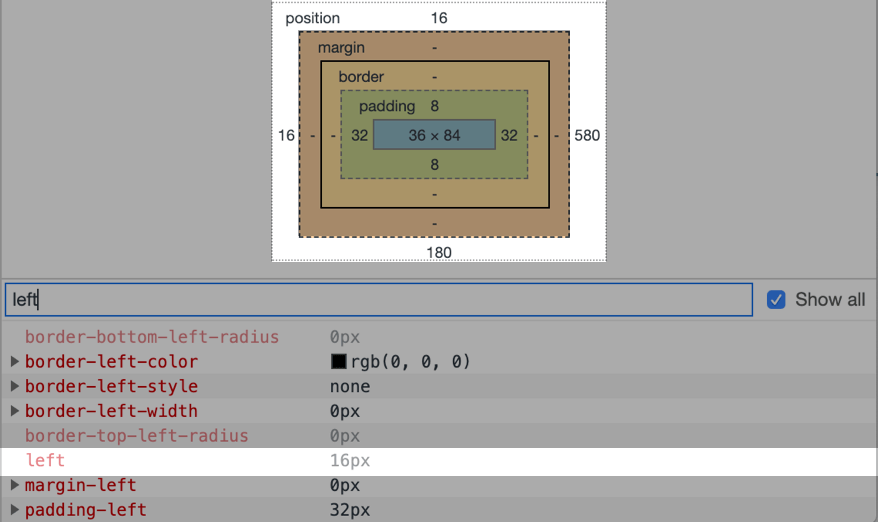
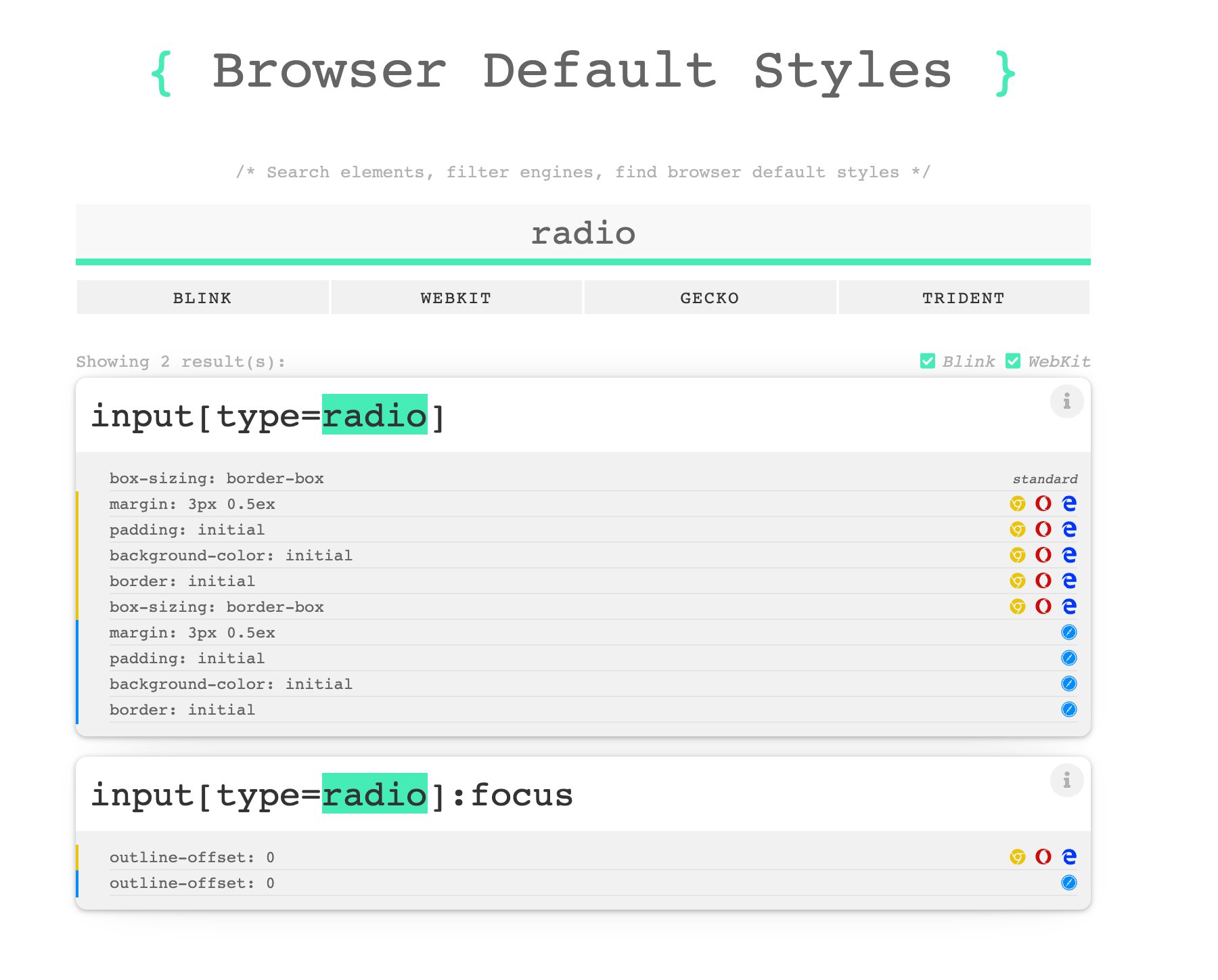
Wes Bos on Twitter: "Browser Default Styles - awesome little app to see the default CSS of elements. Made after the dev behind this took my JavaScript30 course's typeahead tut https://t.co/wt30L8mBpy https://t.co/HTR2e4mVm4" /