Node.js Tutorial to Access User Webcam Using Navigator API Wrapper getusermedia Library - Coding Diksha

JavaScript : Stop/Close webcam stream which is opened by navigator.mediaDevices.getUserMedia - YouTube

getUserMedia(), the device API and the state of the webcam in browser using javascript and html5 video · Oliver Smith

Svelte.js Example to Access Webcam of User Using getUserMedia() in Browser Using Javascript - Coding Diksha
Check hasGetUserMedia before accessing navigator.getUserMedia · Issue #174 · mozmorris/react-webcam · GitHub

webrtc - How to get callback on blocking webcam by user in Javascript getUserMedia? - Stack Overflow
On Error Event Error: getUserMedia is not implemented in this browser · Issue #36 · VinceG/vue-web-cam · GitHub

![Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/03/filter-effects.jpeg)













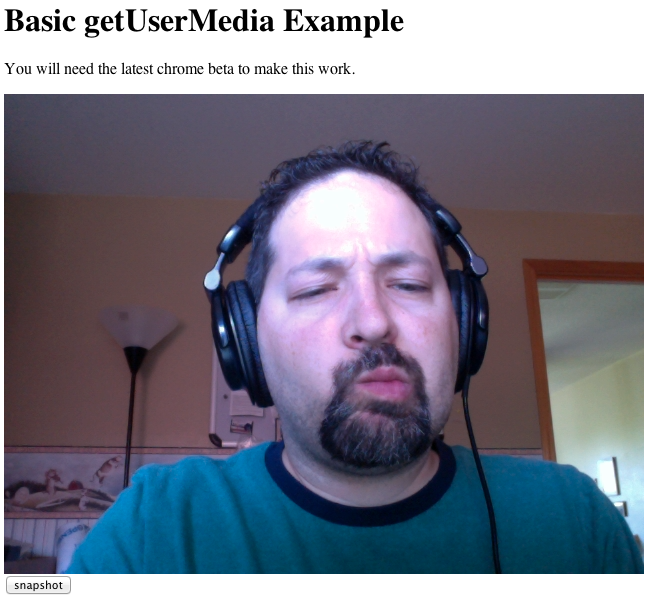
![Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/03/getusermedia-normal.png)